Creating a Digital Marketplace for Athlete Organizations
Reimagining the management and purchasing experience for athletic organizations’ digital storefronts.
Role
Owned the UX/UI for the project during its 6 month duration.
Involved
Requirements Gathering, Competitive Analysis, System Mapping, Low-Fidelity UI Design
Product Collaborations
Kadie - UX Manager, Jessi & Brooke - Product Manager, Chad - Chief Strategy Officer
Development Team
Jarrett - Chief Technology Officer, Tommy - Software Engineer
1 The Problem
An Insufficient Shop Management Experience for Admin and Customers
PlayerFirst is a web-based management software for youth sports organizations with the ability to sell products digitally for brands.
The current state of the platform’s product management system was severely underdeveloped, originally designed only to handle products like gate and parking. As the platform planned to expand their storefront functionalities to new products types, we needed to re-evaluate how products are created, organized into shops, and sold to customers.
Admin
“Product editing is cumbersome and severely lacks customization. I have to duplicate products to sell different variants (ex: t-shirt size) or sell to multiple programs within my athletic brands.”
Parent
“I want to easily navigate to the team’s shop and see all I need to buy and be done with it. I can’t even see a picture of what I am about to buy which makes me unconfortable providing payment info.”
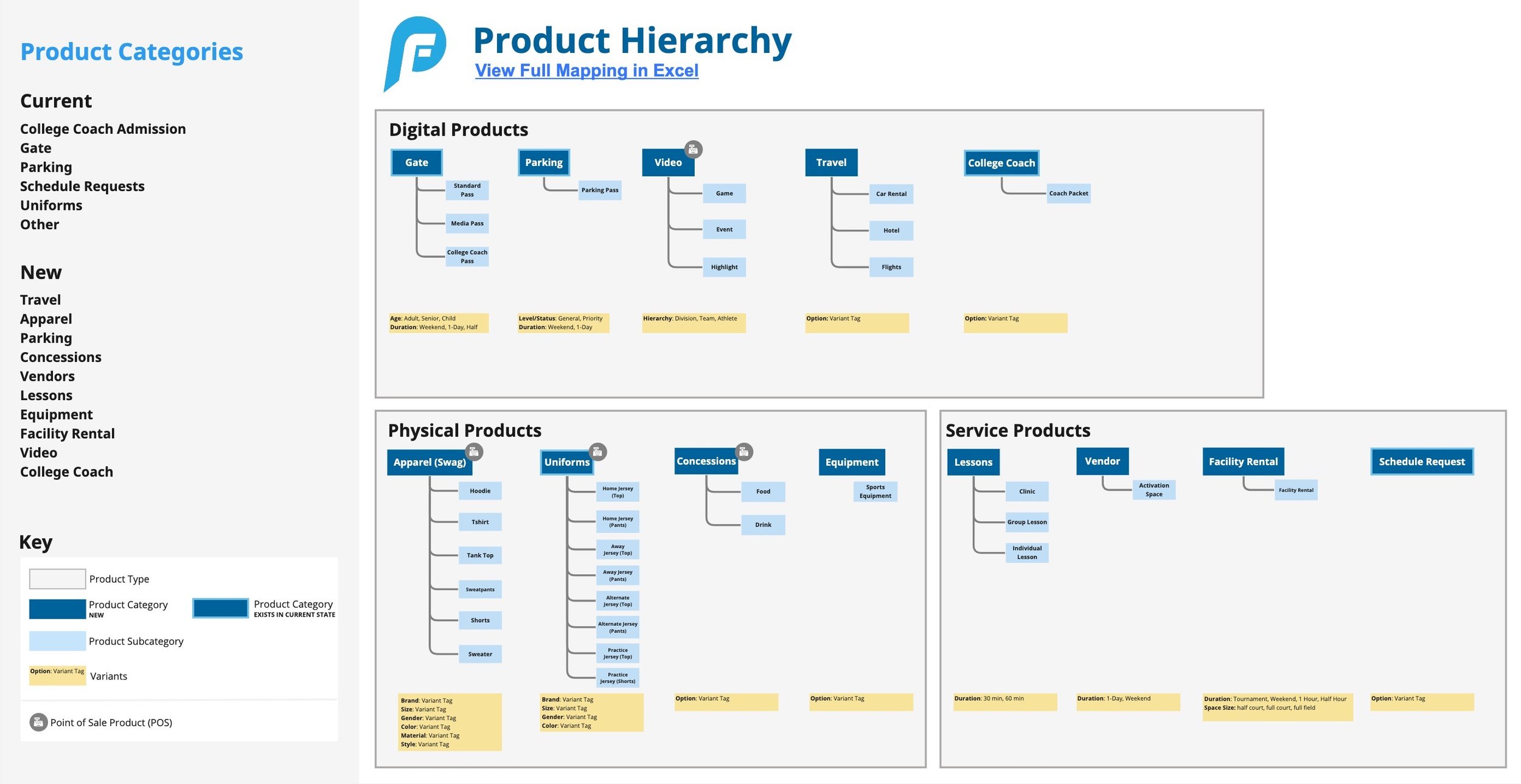
A Growing List of Product Categories
With the gripes of admin and parents, as well as new product categories being sold, the product management system would need to be reimagined with more intuitive editing and an improved shopping experience.
Creating a Marketplace to Meet the Needs of Brands
The state of the product management system forced brands to pay for costly outside product management systems to sell their products, lowering their profit margins.
PlayerFirst was committed to redesigning how admin manage products and customers browse products to sales through their platform.
With a growing list of feature requests from brands, I worked with product stakeholders to organize features into a three-phased approach that would allow us to release improvement rapidly. This first release, covered in this case study, was intended to reposition the platform’s architecture with future releases planned to allow brands to sell new product categories like athlete reel footage and apparel.
Project Question
How might we better showcase and organize athletic brands’ products for improved discoverability through a digital marketplace?
Project Overview
Part 1
Product Creation Process
Enhance how Admin products are edited for more intuitive editing and customization.
Part 2
Admin Shop Manager
Allow invoiced team costs to be automatically divided by the athletes on the roster, even as changes are made.
Part 3
Customer Purchasing Experience
Allow invoiced team costs to be automatically divided by the athletes on the roster, even as changes are made.
2 Product Creation Process
Analyzing the Current State Product Creation Process
I started the project with what I saw as the foundation, the product creation process. Based on how I design it, I knew that the shop manager and front end shop would have to follow suit. Once we had this down, we could finalize all of the details for the other product areas.
Product creation and editing were strictly done in a table format which made management confusing
Needed more advanced options to sell products to other brands, needed the ability to create product variants, show pictures.
Current State Product Creation Process
Step 1
Starting a New Roster
Add at least 1 athlete to move on from this screen. If ready, enter coaches and additional athletes.
Step 2
Editing Roster Before Submission
Edit athletes and coaches as needed. Required documents can now be uploaded.
Step 3
Roster Ready for Submission
When all required info is verified the “Submit Roster” button appears at the bottom of the screen.
Aligning on Final Requirements
Save as draft, Variants, and bundles were left for phase 3
Creating a version of the product creation process for creating a new product (so I would be able to create an initial state for the form on each step), editing a product, and editing a shared product from the 3rd party brand perspective.
Only difference between creating a new product and a editing a product is that category cannot be changed after initial product creation.
Being able to create more personalized products will enhance the product discovery experience by providing more of a feel for the products that will lead to conversions.
Need for cross brand products
Summary of Redesign
The roster management page now collects and displays info consistently. The page is no longer presented differently during initial roster creation vs. editing the roster later.
Whereas documents, athletes, and coaches were edited separately before, coaches now toggle between a unified save and edit mode for the entire page. Controls are readily accessible in the fixed status bar.
Previously appearing only after the first save, the Documents panel is now shown throughout the process for consistency. The Athletes panel now collects and displays athlete info consistently.
A new dashboard at the top of the page summarizes the team’s coaches and athletes. Un-submitted info required for roster submission is noted in the dashboard and status bar to provide clear next steps.
Heavy color is replaced with toned-down signifiers for roster status. The introduction of the PlayerFirst design system unified the typography and overall style of the page.
To speed up the process, coaches can now upload rosters via CSV at any time during the process. Uploading a roster will override any previously entered athletes.
Investigating Product Creation in Competitor Softwares
Reviewing other software in the roster management space allowed me to explore how various solutions handle their own roster creation process. The two solutions I investigated differed in their use of a visual list display vs traditional table-based display.
We moved forward with a table-based roster display due to its scan-ability and similarity to PlayerFirst’s current state.
Squarespace
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Shopify
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Iterating on Product Creation Form Setup
Status bar, header, header actions (might want to show components)
Stepped process turns to tabs when editing the product later. stepped process is helpful to guiding users initially
Only difference between creating a new product and a editing a product is that category cannot be changed after initial product creation. The way we handle creating a new instance of a object vs editing the instance will be applied to further projects under the new design system and eventually transfered to future projects.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Setting a Product’s Visibility Across the Brand
Important to allow admin to have the specificity down to the team level. What does it mean for a product to be associated at each level. Brand vs Program vs team products level products, division is just a way of showing products to a particular set of teams.
Visibilty needs to be considered across the entire brand, programs, divisions, and teams. the association set previously in the product creation process is carried over to the visibility tab without the ability to edit to allow the user to focus on visibility, not association.
Default visibility allows the admin to bulk change visibilty across programs for those setup to match the default (no custom visibilty)
Data Heirarchy Brands, Programs, Divisions, Teams
What does it mean for a product to be listed for specific instances at each level.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Iterating How Products Will Be Shared with 3rd Party Sellers
Copied what I did for setting program association.
Discuss what fields/tabs are not editable from the 3rd party sellers point of view.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Iterating How Product Editing Works from the 3rd Party Seller Perspective
Discuss what fields/tabs are not editable from their point of view.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Iterating Custom Question Creation
Discuss what fields/tabs are not editable from their point of view.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
ADMIN | FINAL WORKFLOW
Creating and Editing Products within the Shop Manager
The journey of split invoicing involves touchpoints from the parent/athlete and admin perspective. Parents must be informed of what they owe towards team expenses. Admin need financial reporting and controls over which teams can use the feature.
Creating a New Product
1
Editing a Product
2
Editing a Shared Product as a 3rd Party Seller
3
3 Admin Shop Manager
Analyzing the Current State Shop Manager
Current state shop manager sorts product into drawers by category, which something we had to keep because we were not doing variants with the first release
table shows all info for the products, we wanted to reduce this because we would now have the product creation screen to look at all details.
Current State Product Creation Process
Step 1
Starting a New Roster
Add at least 1 athlete to move on from this screen. If ready, enter coaches and additional athletes.
Step 2
Editing Roster Before Submission
Edit athletes and coaches as needed. Required documents can now be uploaded.
Step 3
Roster Ready for Submission
When all required info is verified the “Submit Roster” button appears at the bottom of the screen.
Aligning on Final Requirements
Save as draft, Variants, and bundles were left for phase 3
Creating a version of the product creation process for creating a new product (so I would be able to create an initial state for the form on each step), editing a product, and editing a shared product from the 3rd party brand perspective.
Summary of Redesign
The roster management page now collects and displays info consistently. The page is no longer presented differently during initial roster creation vs. editing the roster later.
Whereas documents, athletes, and coaches were edited separately before, coaches now toggle between a unified save and edit mode for the entire page. Controls are readily accessible in the fixed status bar.
Previously appearing only after the first save, the Documents panel is now shown throughout the process for consistency. The Athletes panel now collects and displays athlete info consistently.
A new dashboard at the top of the page summarizes the team’s coaches and athletes. Un-submitted info required for roster submission is noted in the dashboard and status bar to provide clear next steps.
Heavy color is replaced with toned-down signifiers for roster status. The introduction of the PlayerFirst design system unified the typography and overall style of the page.
To speed up the process, coaches can now upload rosters via CSV at any time during the process. Uploading a roster will override any previously entered athletes.
Filtering to View Products Across the Entire Brand vs A Single Program
Initally intended for the admin to see all products across all programs in the brand and then have them filter. This was done to minimize development however product stakeholders didnt want to rely on filtering to isolate products from a particular program.
By bringing program shops into play on the home screen, admin can more natually decide to look at products across the entire brand or enter a program shop mode.
Rejected Iterations
Final Iteration
Order Reporting via Product Details Page and Invoices Page
Planned to use invoices page for order reporting.
Originally I imagined a orders page for the entire brand, but then product stakeholders requested a order page for only individual products as this would be the most useful view for viewing orders
Needed me to add functionlity for emailing customers of a particular product.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
PARENTS & ADMIN | FINAL WORKFLOW
The New Admin Shop Manager
Might end up removing this and just showing final design with blue background in each corresponding section above.
Brand vs Program Shops
1
Order Reporting
2
4 Customer Purchasing Experience
Analyzing the Current State Shopping Experience
Current state shop manager sorts product into drawers by category, which something we had to keep because we were not doing variants with the first release. lacks discoverability
table shows all info for the products, we wanted to reduce this because we would now have the product creation screen to look at all details.
Project would need to coexist withthe cart redesign project that was happening at the same time.
From parent perspective: Parking passes and gate tickets are sold in separate tabs and my child need’s to go to a different website to order spirit wear.
Current State Product Creation Process
Step 1
Starting a New Roster
Add at least 1 athlete to move on from this screen. If ready, enter coaches and additional athletes.
Step 2
Editing Roster Before Submission
Edit athletes and coaches as needed. Required documents can now be uploaded.
Step 3
Roster Ready for Submission
When all required info is verified the “Submit Roster” button appears at the bottom of the screen.
Aligning on Final Requirements
Save as draft, Variants, and bundles were left for phase 3
Creating a version of the product creation process for creating a new product (so I would be able to create an initial state for the form on each step), editing a product, and editing a shared product from the 3rd party brand perspective.
Only difference between creating a new product and a editing a product is that category cannot be changed after initial product creation.
Summary of Redesign
The roster management page now collects and displays info consistently. The page is no longer presented differently during initial roster creation vs. editing the roster later.
Whereas documents, athletes, and coaches were edited separately before, coaches now toggle between a unified save and edit mode for the entire page. Controls are readily accessible in the fixed status bar.
Previously appearing only after the first save, the Documents panel is now shown throughout the process for consistency. The Athletes panel now collects and displays athlete info consistently.
A new dashboard at the top of the page summarizes the team’s coaches and athletes. Un-submitted info required for roster submission is noted in the dashboard and status bar to provide clear next steps.
Heavy color is replaced with toned-down signifiers for roster status. The introduction of the PlayerFirst design system unified the typography and overall style of the page.
To speed up the process, coaches can now upload rosters via CSV at any time during the process. Uploading a roster will override any previously entered athletes.
Finalizing Shop Entry Points
The shop can only be viewed on a by program basis. It can be accessed from three areas.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Iterating on Product Filtering and Search Results Design
Initally intended for the admin to see all products across all programs in the brand and then have them filter. This was done to minimize development however product stakeholders didnt want to rely on filtering to isolate products from a particular program.
By bringing program shops into play on the home screen, admin can more natually decide to look at products across the entire brand or enter a program shop mode.
Rejected Iterations
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Final Iteration
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
PARENTS & ADMIN | FINAL WORKFLOW
Product Purchasing Experience
Explain when ready
Searching & Filtering Products
1
Product Page
2
5 Reflection
Confirming the Solution with Brands
Product stakeholders confirmed that the functionality we designed was in line with what brands wanted. They passed along a demonstration of my presentation of my work and we received the following feedback.
Feedback from Brands
“Payment requests will make collecting funds more secure. It’s also so easy to adjust payment requests amounts as athletes are added last minute.”
“Coach’s lives will be so much easier! The system expertly guides coaches towards finalizing their roster and collecting money for team expenses at the same time."
“Team expenses are automatically split across athletes as they are being added to the roster. This will automate the coach’s responsibility to collect registration fees. Life saver!”
What I Would Do Next
High fidelity prototyping to ensure new components align with the new playerfirst design system